A responsive web app designed for those with virgin skin and those with none to speak of. Tattune makes finding the perfect tattoo artist as easy as ordering takeout.
Objective
Through my own personal exploration in tattooing, I gained firsthand experience with the challenges of finding the right artist. I found my first tattoo artist through word of mouth. My second tattoo was a (terrible) stick & poke my best friend did in our dorm lounge. The third artist I found on Instagram, and the fourth from walking around a small town in Thailand visiting each shop & browsing portfolios. Each was a wildly different experience from start to finish, riddled with it's own unique pros and cons.
Upon reflection, I wondered...
What if we could simplify and streamline this process in a way that benefits both seekers and artists?
In a way that makes a daunting task feel fun, engaging, and accessible?
My Role
I was the sole UX researcher & Product Designer for this project.
Project Scope
This phase of the project focused on the client user. With additional time and seed money, the next period would focus on developing the artist user's experience, instagram feed integration function, and administrative tools.
Timeframe
June 2020 - February 2021
Tools
Balsamiq
Sketch
Adobe XD
Pen & Paper
Sketch
Adobe XD
Pen & Paper
What Sets Us Apart
Search with multiple filters at once
Few things are as disheartening as finally finding the perfect artist, only to discover that they live across the globe.
Users can create specific and efficient search queries allowing them to focus on the content they want without being slowed down by what they don't.
Users can search by any combination of:
-Style
-Location
-Minimum Rating
-Rate
-Currently Accepting Clients
-Location
-Minimum Rating
-Rate
-Currently Accepting Clients
Two Way Rating System
Show up drunk and late to your appointment? Make creepy, predatory comments mid session?
Not cool.
Both clients and artists can review each other, increasing accountability for inappropriate behavior. This also encourages positive experiences to be highlighted, giving credit where credit is due.
Diverse Representation
The "Featured Artist" section on the explore page favors highlighting artists with historically marginalized identities.
We recognize that tattooing is an ancient and global art form, yet white, thin, young people are overwhelmingly represented in the industry and in marketing materials by our competitors.
We seek to encourage equity by flipping this formula and disproportionately supporting BIPOC & LGBTQ+ artists.
Design Process
Understand
Intimately understanding the problem space is essential to crafting meaningful solutions. With 5 tattoos myself, many friends that are completely covered, and a few tattooists in my network, I have some personal familiarity and access to those with more.
Research Methods
- Competitive Analysis
- SWOT Analysis
- User Surveys
- User Interviews
- Preference Testing
Competitive Analysis Key Findings
-Almost exclusively young, white, conventionally attractive people featured on competitor social media profiles. Very little diversity.
-So much content that it becomes overwhelming (pages for Tattoos, Artists, Studios, Articles, Videos, etc.).
-No clear rating system in place for artists and none whatsoever for clients.
-Many of the Artist or Studio profiles have little to no actual content posted. The user would have to leave the app to go to their individual websites or social media profiles for any valuable content.
User Surveys & Interviews
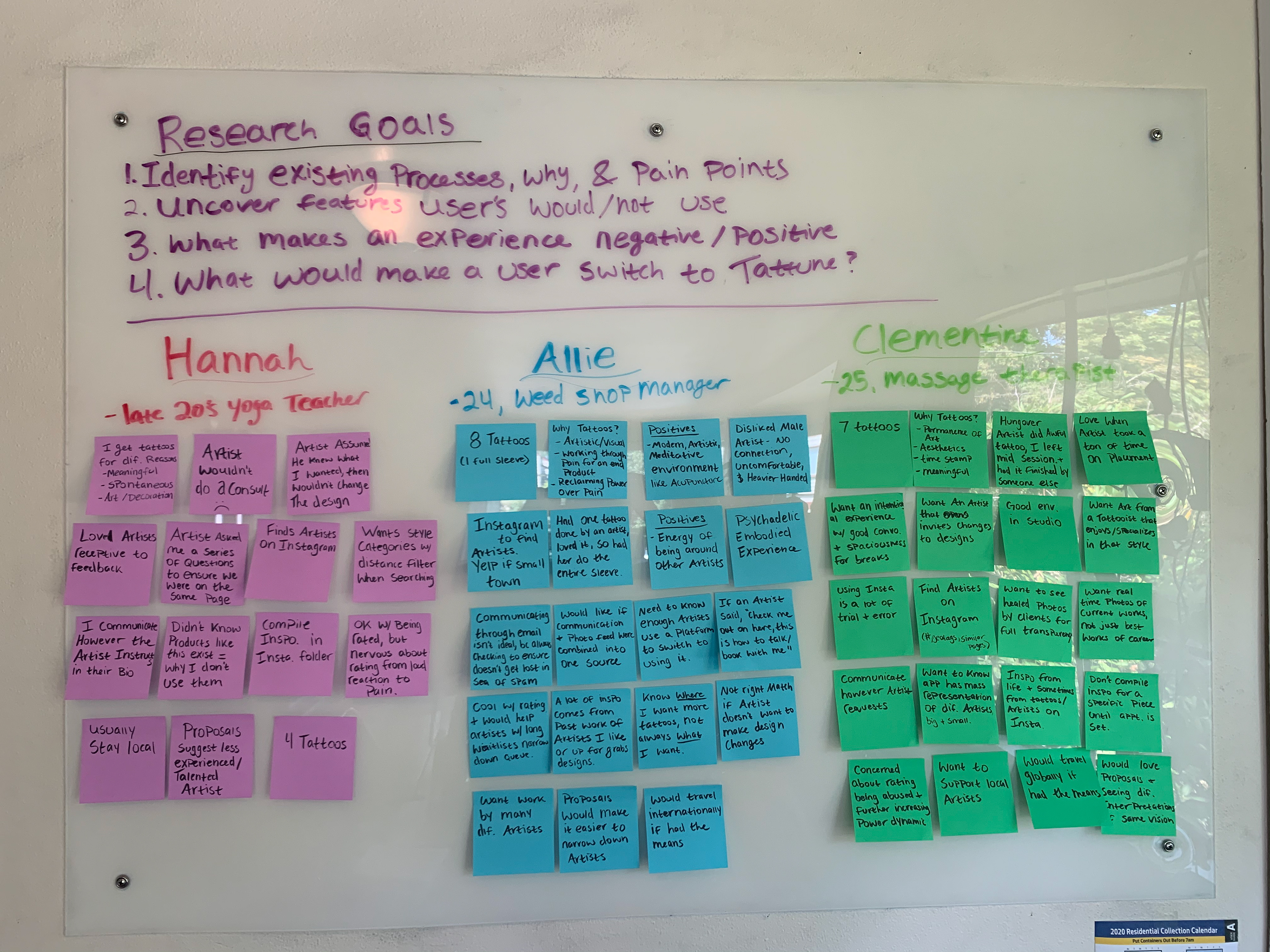
Research Goals:
Key Survey Findings
Affinity Mapping
Key Insights
Users tend to follow whatever communication protocol the artist requests, which is commonly email. Recruiting artists to employ Tattune as their comprehensive communication, booking, exhibition, and promotion tool is essential to recruiting client users.
Users choose Instagram to find artists because it is the most comprehensive source. If someone is tattooing, it’s extremely likely that they’re posting their work on Instagram. Tattune needs to be as well represented and utilized as Instagram to be competitive.
Users choose Instagram to find artists because it is the most comprehensive source. If someone is tattooing, it’s extremely likely that they’re posting their work on Instagram. Tattune needs to be as well represented and utilized as Instagram to be competitive.
Users want a streamlined, efficient search feature that allows for multiple filters. Specifically including filters for style, location, & rate in an interface similar to Instagram will be the most effective.
2/3 participants liked the idea of a proposal option, but one saw it as desperate and indicative that those artists may be less experienced or talented. Include proposals as an option, but not the sole method of selection.


User Personas
Based on the above research, I created two personas to represent my two user groups. Jackie is a primarily mobile user, while Sofia prefers desktop. 100% of my interview participants were Jackie's, and about 30% of the survey participants were Sofia's.
Someone like Jackie, who ended up being about 85% of my research participants, was most often looking for a platform as broadly used as Instagram that keeps communication, inspiration, & client reviews all in one place.
With how easy it is to miss an email due to the ocean of spam we all receive daily, Jackie finds it particularly annoying to be glued to her email while in talks with an artist.
Ideate
Research revealed that in order to be competitive for both Jackie & Sofia, Tattune would need to perform flawlessly in four key areas:
1. Straightforward & specific searching
2. Accountability through textual reviews & photos of healed works
3. Compiling & sharing inspiration
4. Integrated communication
On top of this, it needs to be visually stunning, as the target audience includes artists & art enthusiasts.
Prototype
I created a few User Flows to help visualize how my personas will accomplish the previously identified goals within Tattune. This assisted in discerning exactly what pages were needed, prior to exploring the information architecture of the app.
Wireframes
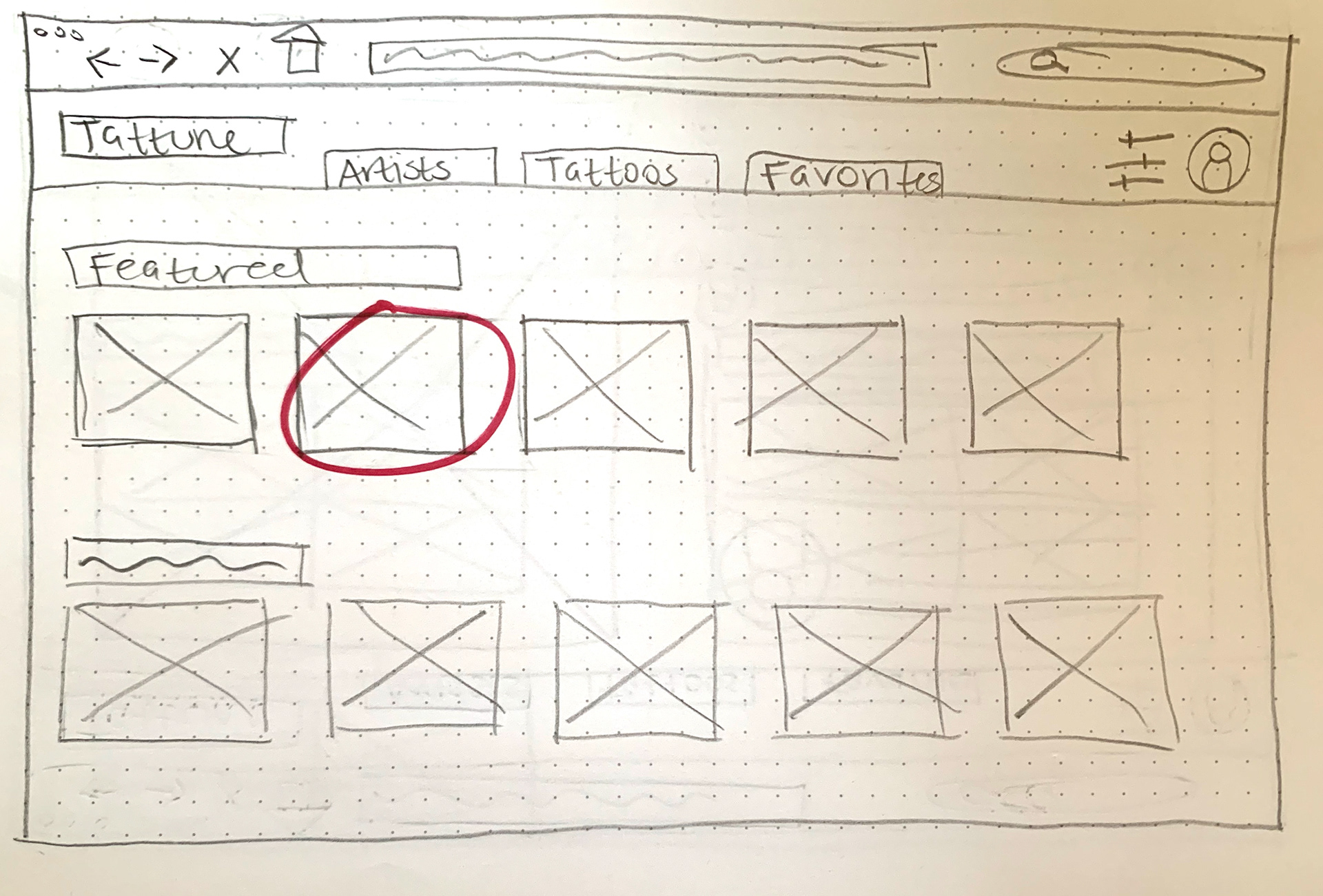
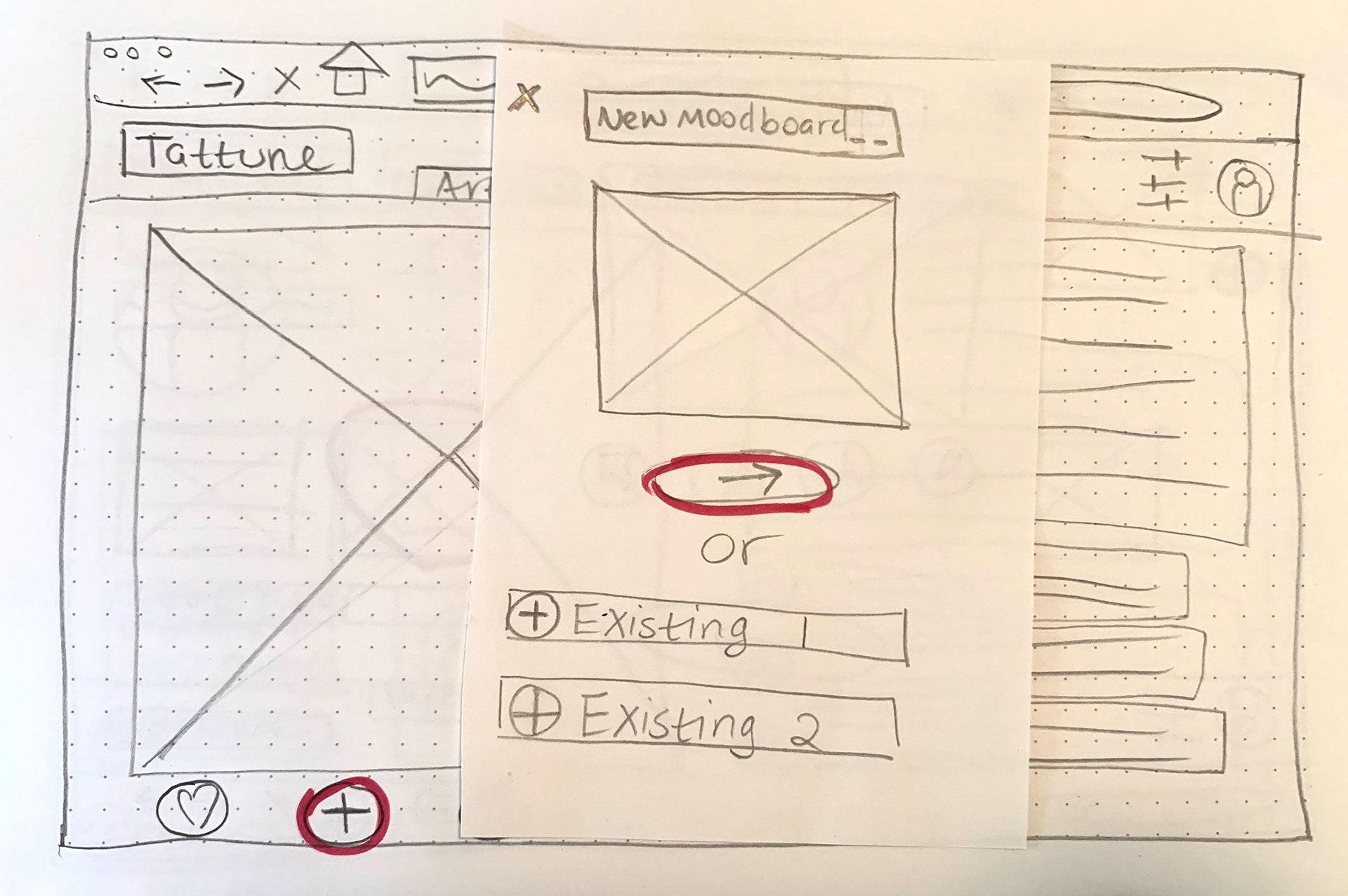
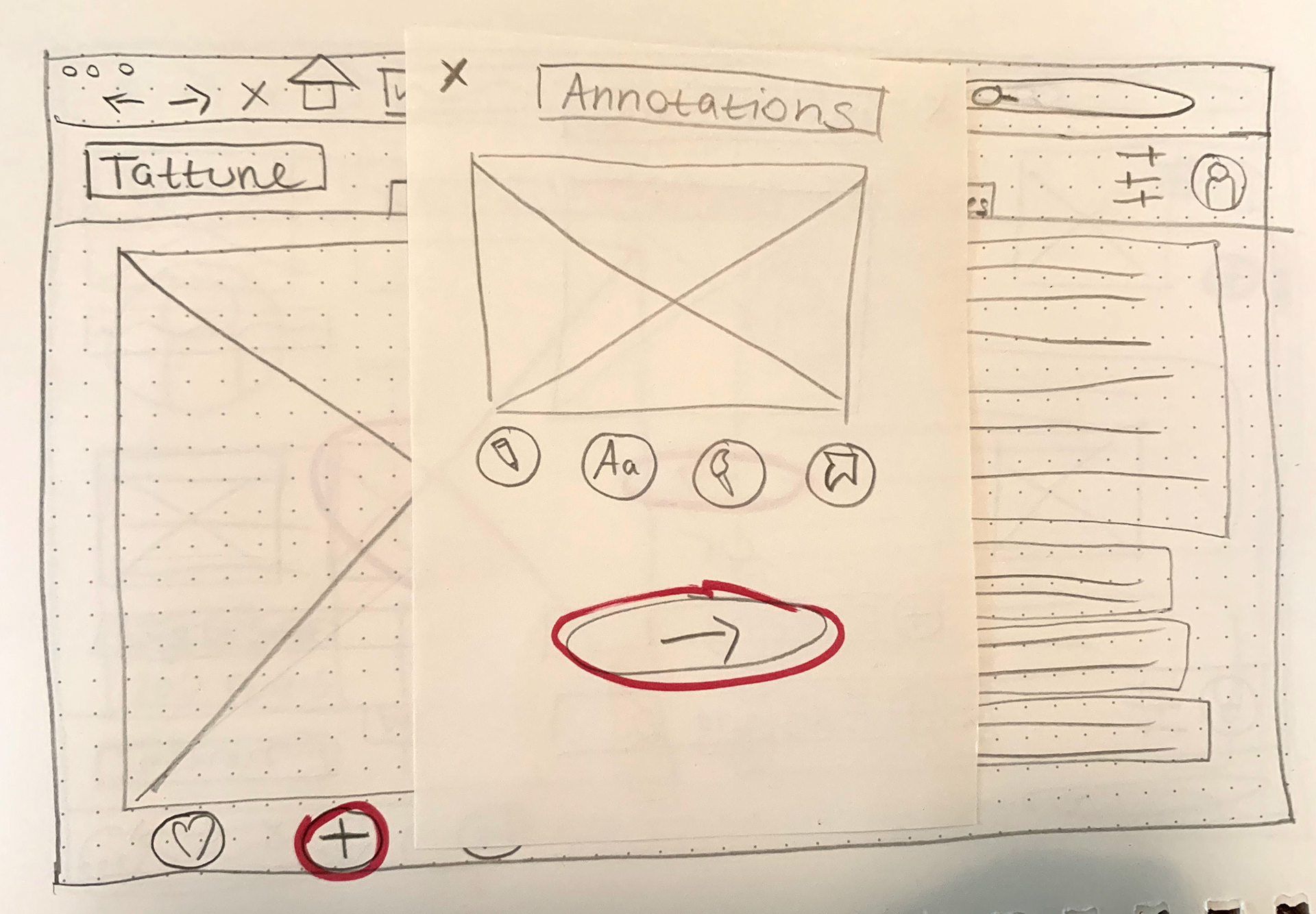
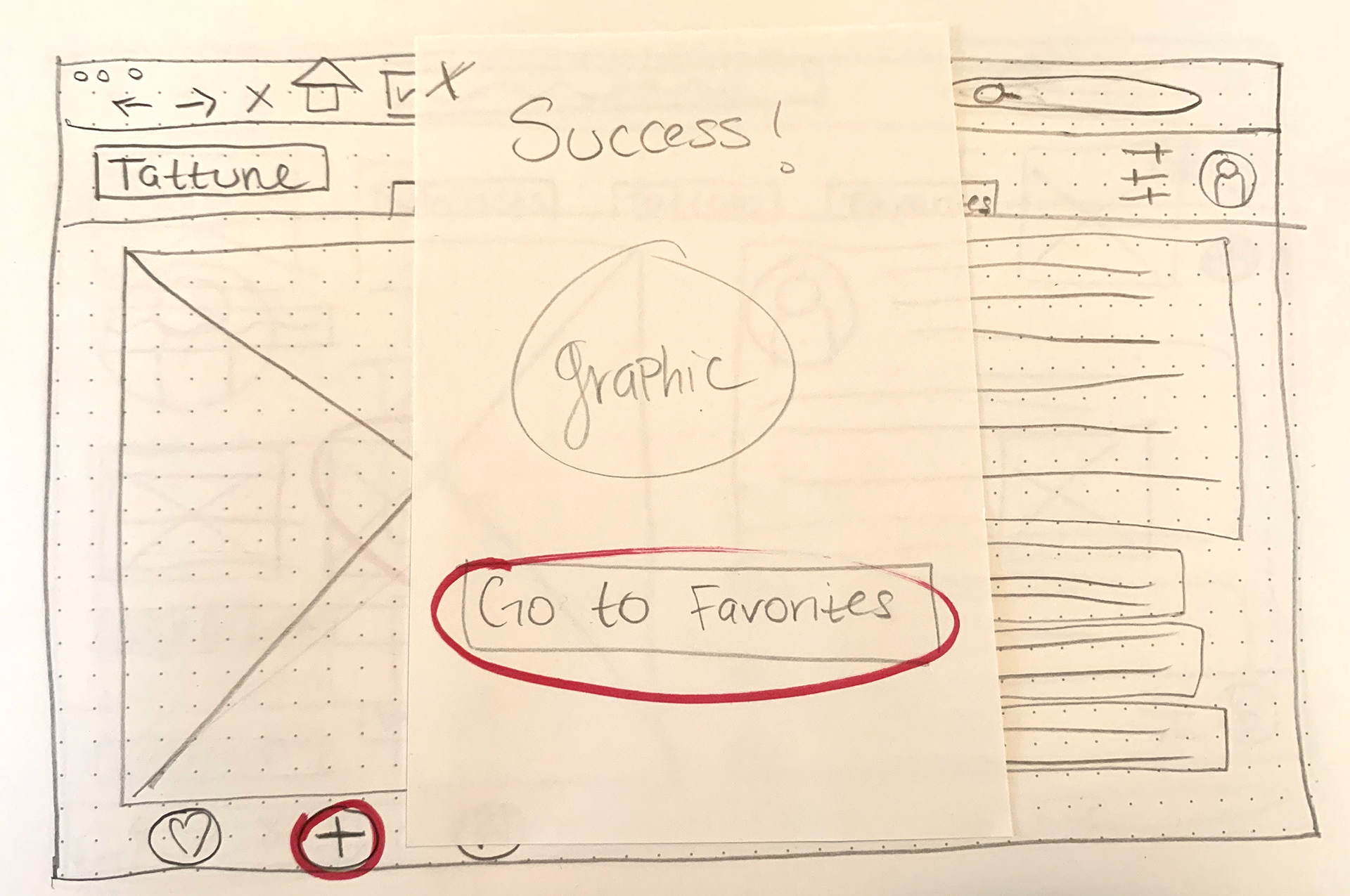
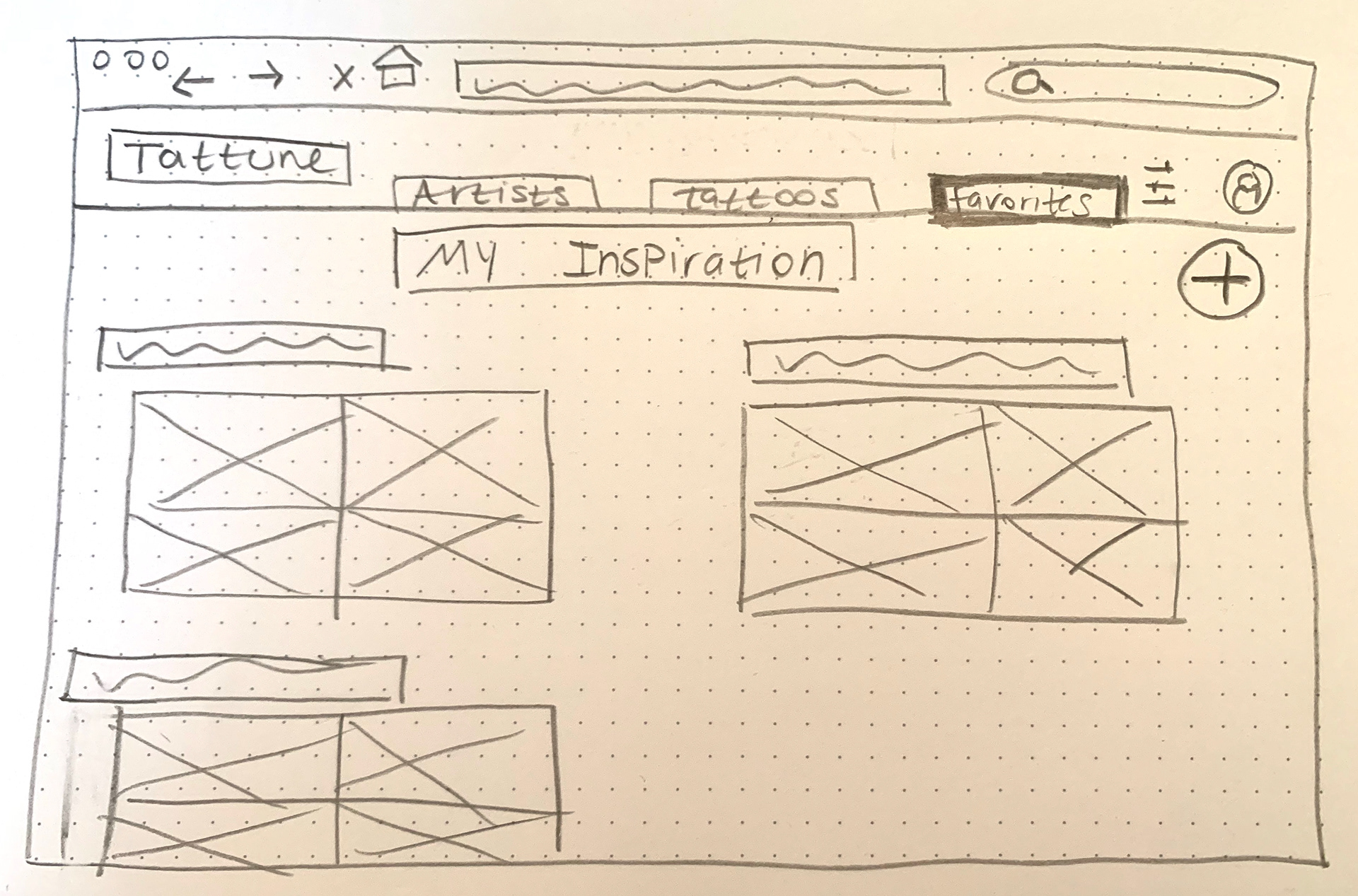
Now that I understood the apps core features and how they should function, I sketched a few basic, low fidelity wireframes for both mobile and desktop screen sizes.
Add To Moodboards Feature






Due to time constraints, I applied a mobile first design approach and proceeded with increasing fidelity for just the mobile wireframes.
I utilized Adobe XD to create mid fidelity wireframes. I then created a basic responsive prototype with functionality limited to the three core features (searching, compiling, & reviewing).
Test
Usability Testing
Given the constraints of the global health crisis, I conducted remote, moderated testing sessions over Zoom.
I am acutely aware of the fact that scientific research has always and continues to prioritize the experiences of white, normative individuals. When sourcing participants, I specifically requested input from those with historically marginalized identities.
Key Findings
"This app is really cool! I would use the hell out of this."
- Usability Test Participant
Prototype
I iterated and iterated, and did I mention that I iterated?
High Fidelity Prototype
The philosophy behind iterative design, the idea that perfection is not expected overnight, has been instrumental in quieting my monkey mind and allowing myself the freedom to experiment. The prototype itself improved immensely with each iteration, while still maintaining the integrity of the original paper wireframes.
Add To Moodboards Feature
User Dashboard Evolution
Present
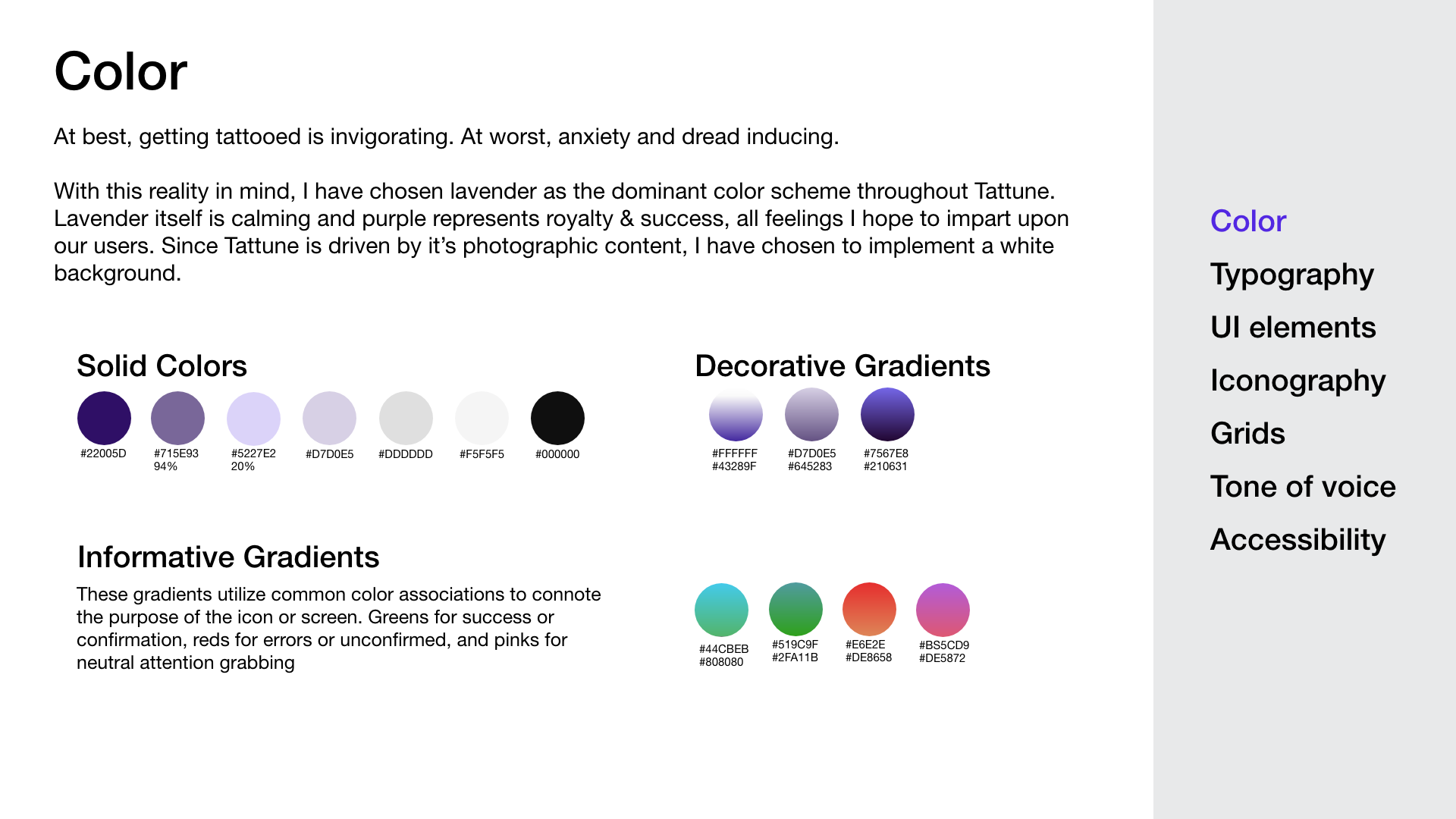
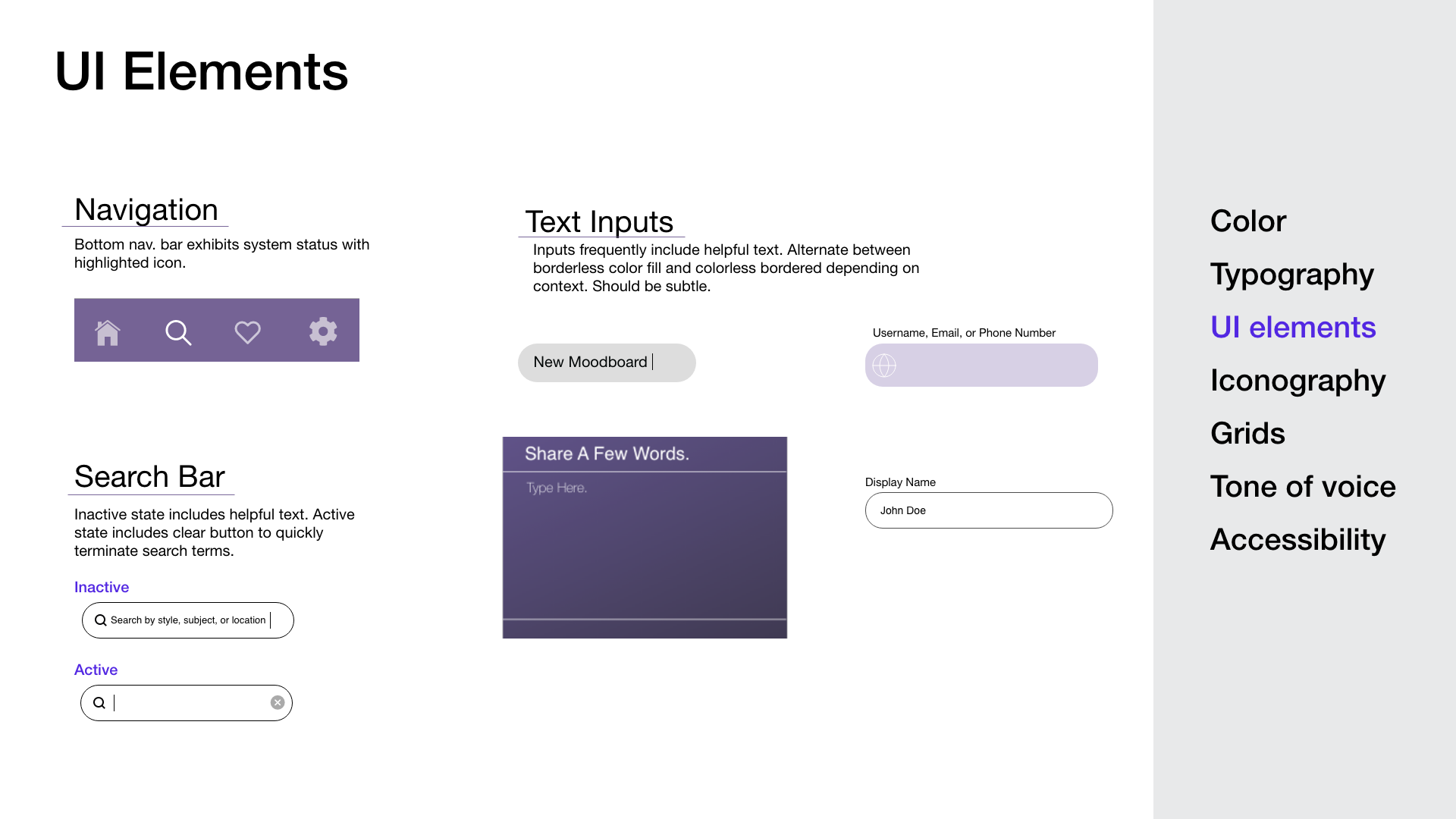
If there is one thing that I know to be true, it is that change is inevitable and is meant to be celebrated. I do not wish for Tattune to remain static, serving as my own personal museum piece hidden deep within the recesses of my hard drive. For this reason, I created a detailed style guide, so that any future successors can easily take over the project, updating it, while staying true to the original integrity of the design.
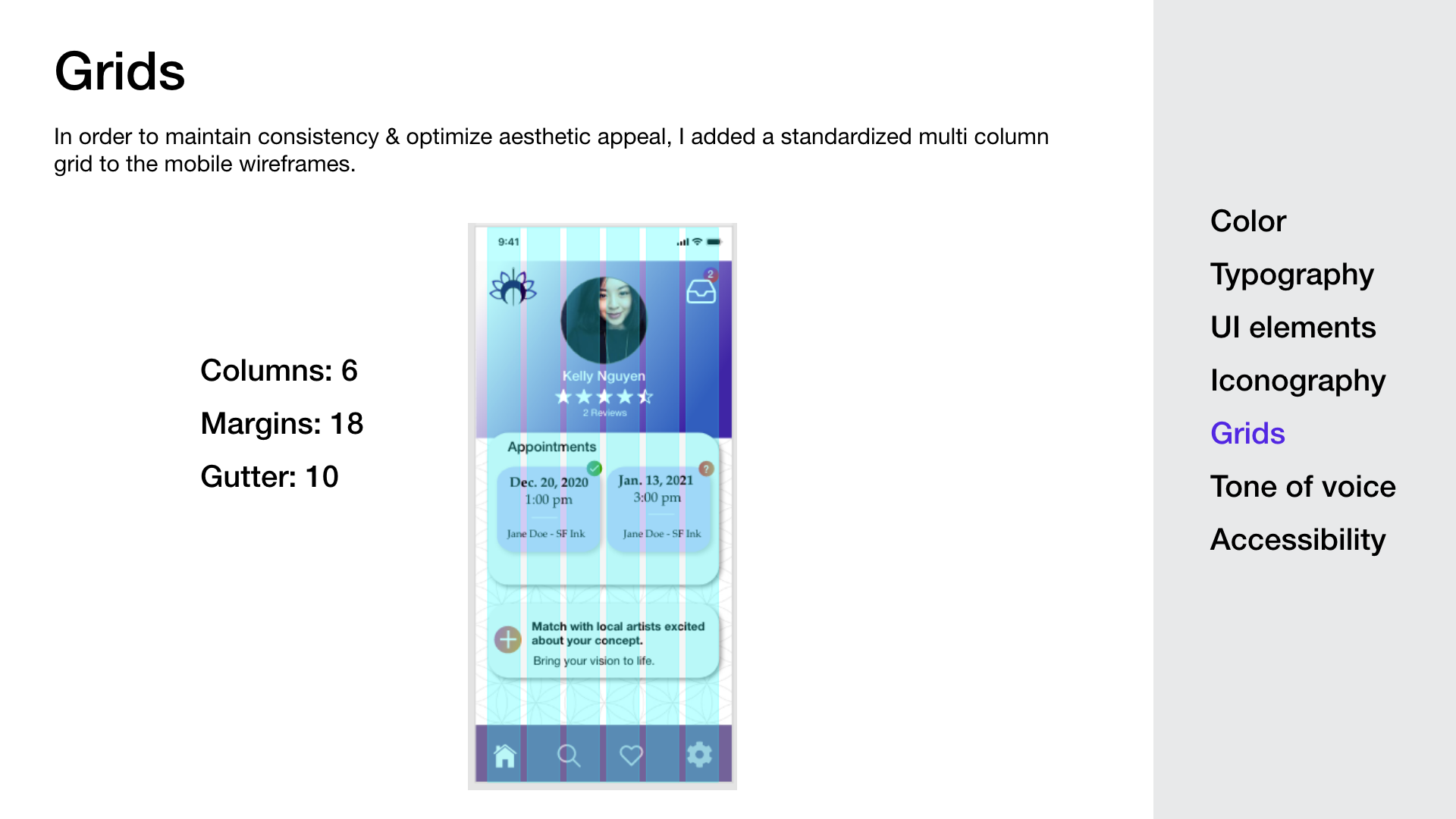
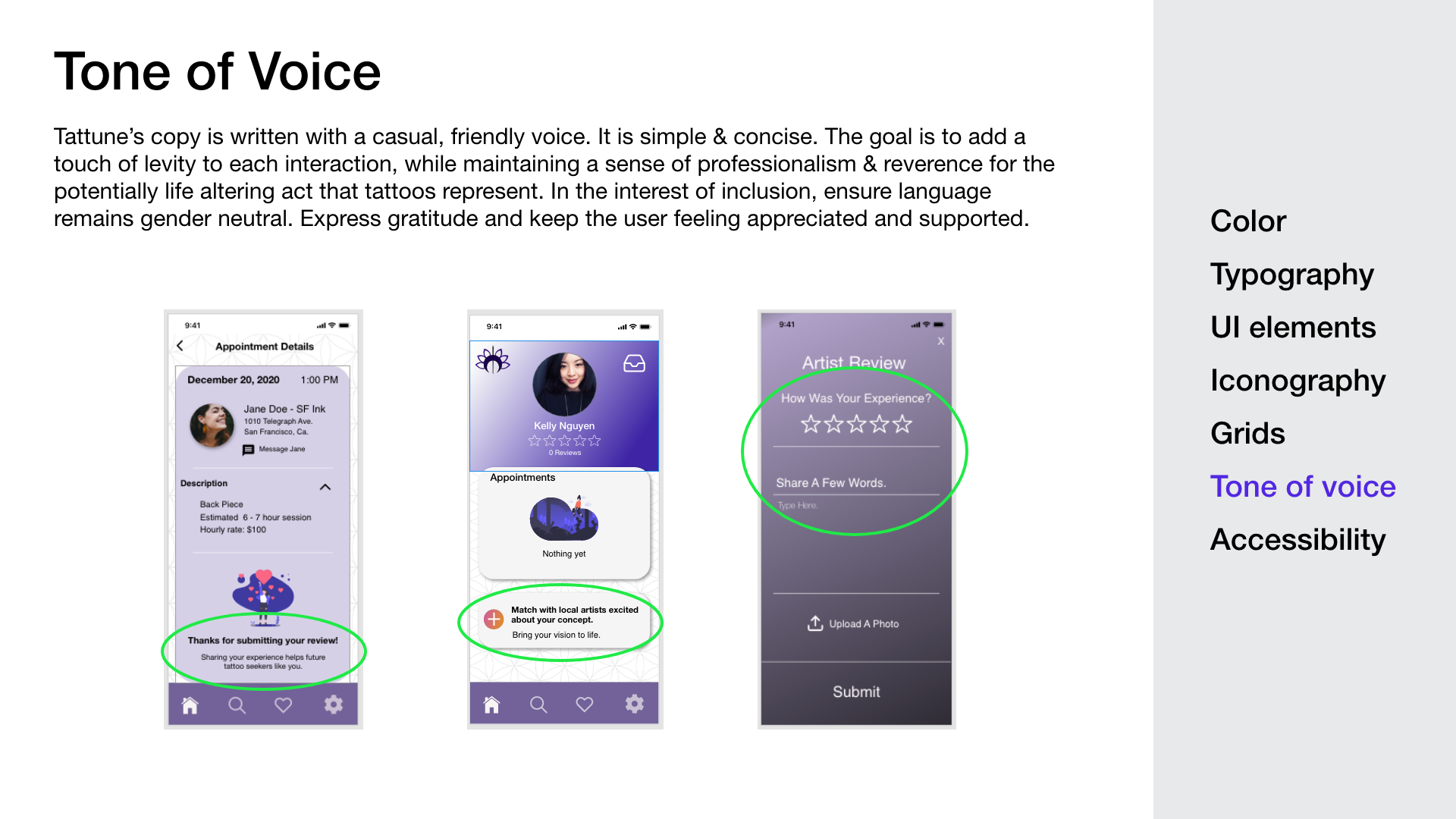
Style Guide








What's Next?
The next phase of this project would be to create a high fidelity prototype for tablet and desktop to complement the existing mobile prototype and make it a truly responsive web app ready for dev hand off. This would also include subsequent rounds of usability testing.
You made it to the end!
Thanks for reading.